Security Without Barriers: Inclusive for All

Project
Role
Duration
UX/UI Designer
Accesibility focused Web App Design
4 months
Ensuring Security for Everyone
The idea for Sentry began with a simple but profound realization—home security should be effortless for everyone, yet for many, it’s not.
When I first explored designing an application for individuals with disabilities, I wasn’t interested in creating just another accessibility feature to check a box. I wanted to build something that truly empowered users, something that gave them control over their safety without barriers.
As I delved into research, I uncovered a glaring issue—most home security apps are designed for fully able-bodied users, relying heavily on fine motor skills, fast reflexes, and clear vision. But what happens when someone with Parkinson’s struggles to type a passcode? Or when a hearing-impaired user can’t rely on audio alerts? These gaps in accessibility weren’t just inconveniences—they were potential safety risks.
That’s where Sentry comes in—a home security application designed to be intuitive, adaptive, and accessible for all users, ensuring that everyone can manage their safety effortlessly, regardless of ability.
The Gaps in Home Security Apps
What if the form could guide users rather than confuse them? I envisioned a redesign that wouldn’t just look better but would feel intuitive—as if it was working with the user, not against them.
✦ Accordion Sections – Instead of presenting the entire form all at once to users, I broke it down into digestible sections. Users could focus on one part at a time, reducing stress.
✦ Progress Indicator – This simple addition reassured users by showing them how much they had completed and how much remained.
✦ Inline Validation & Error Messages – No more discovering mistakes at the last step! Real-time feedback meant users could fix errors instantly.
✦ Postcode Lookup – Instead of manually entering long addresses, users could input a postcode, and the form would auto-fill relevant fields.
✦ Field Constraints & Input Masks – Some fields lacked specified input formats, causing confusion. The contact number includes a country code selector for clarity, while height and weight fields specify units of measurement.
✦ Dynamic UI – Adjusts the form fields based on user input, ensuring that only relevant questions are presented. This tailored experience reduces unnecessary complexity and enhances usability.
When security is at stake, every second counts. If a home security app isn't accessible, it isn’t truly secure.
Sentry: A Smarter, More Inclusive Approach to Home Security
With these challenges in mind, the mission became clear: design a home security app that ensures everyone can manage their safety effortlessly.
✦ Designed for Everyone – Built with WCAG standards, ensuring accessibility across a broad range of disabilities.
✦ Multiple Interaction Methods – Users can control their security system using voice commands, visual alerts, and adaptive touch-friendly navigation.
✦ Customizable Experience – Options for personalized alerts, adjustable font sizes, and flexible settings to match each user’s needs.
✦ Seamless Security Management – Users can monitor cameras, customize notifications, and activate alarms in a way that works best for them.
Real-World Challenges, Real Solutions
A human-centered design approach was crucial in shaping Sentry. Instead of guessing what users needed, I started with research.
1. What Do People Want from a Home Security App?
To design an app that felt both familiar and empowering, I analyzed existing security apps and found that users valued:
✦ Remote Security Control – The ability to arm/disarm alarms from anywhere
✦ Real-Time Monitoring – Features like live camera feeds, motion detection, and visitor communication
✦ Customizable Modes – Users wanted to create preset security settings for different situations
✦ Tailored Alerts – Security notifications should be adjustable by urgency, sound, and vibration patterns
2. Understanding Accessibility Needs
Beyond core security features, accessibility research focused on ensuring Sentry could serve users with a wide range of impairments:
🛠 Assistive Technologies – Voice controls, screen readers, haptic feedback, and high-contrast UI were key
🧠 Reducing Cognitive Load – A clear, structured layout that prevents decision fatigue
👂 Sensory Adaptations – Custom alerts, visual indicators, and vibration-based notifications
Designing for Real People, Not Just Guidelines
A product is only as good as the people it serves. To ensure Sentry was inclusive, I created four detailed personas representing different disabilities:
👂 Umar Akinyemi (52, Warehouse Supervisor, Parkinson’s Disease) – Struggles with tremors, making touch interactions difficult; relies on voice-enabled controls.
🦽 Summer Davies (21, Artist, Dyslexia) – Finds reading dense text frustrating; benefits from voice assistants and readability extensions.
👁 Javier Rodríguez (24, Student, Partial Hearing Loss) – Has difficulty hearing notifications in noisy settings; depends on visual cues and haptic alerts.
🧠 Aranya Chakrii (67, Housewife, Age-Related Macular Degeneration) – Struggles with small text and intricate UI; uses screen readers and voice assistants.
These personas influenced every decision in Sentry’s design, ensuring it was usable, not just accessible on paper.
From Concept to Reality: Designing Sentry
A clear design philosophy guided the development process:
1. Wireframing & Sketching
✦ Dashboard-Style Layout – A central hub displaying security status, camera feeds, and quick actions
✦ Familiar UI Patterns – Following Jacob’s Law, ensuring the app feels intuitive for users familiar with other security apps
✦ Reducing Complexity – Applying Miller’s Law, limiting choices per screen to prevent cognitive overload
Does It Actually Work?
To validate the design, a heuristic evaluation was conducted with a few UX designers.
Each participant tested the prototype using four impairment-based scenarios.
Key Takeaways:
✦ Effortless Navigation – Testers found the dashboard simple and easy to understand
✦ Strong Accessibility Features – The combination of voice control, visual alerts, and streamlined UI was praised
✦ Iterative Refinements – Contrast levels, button sizes, and notification clarity were improved based on feedback

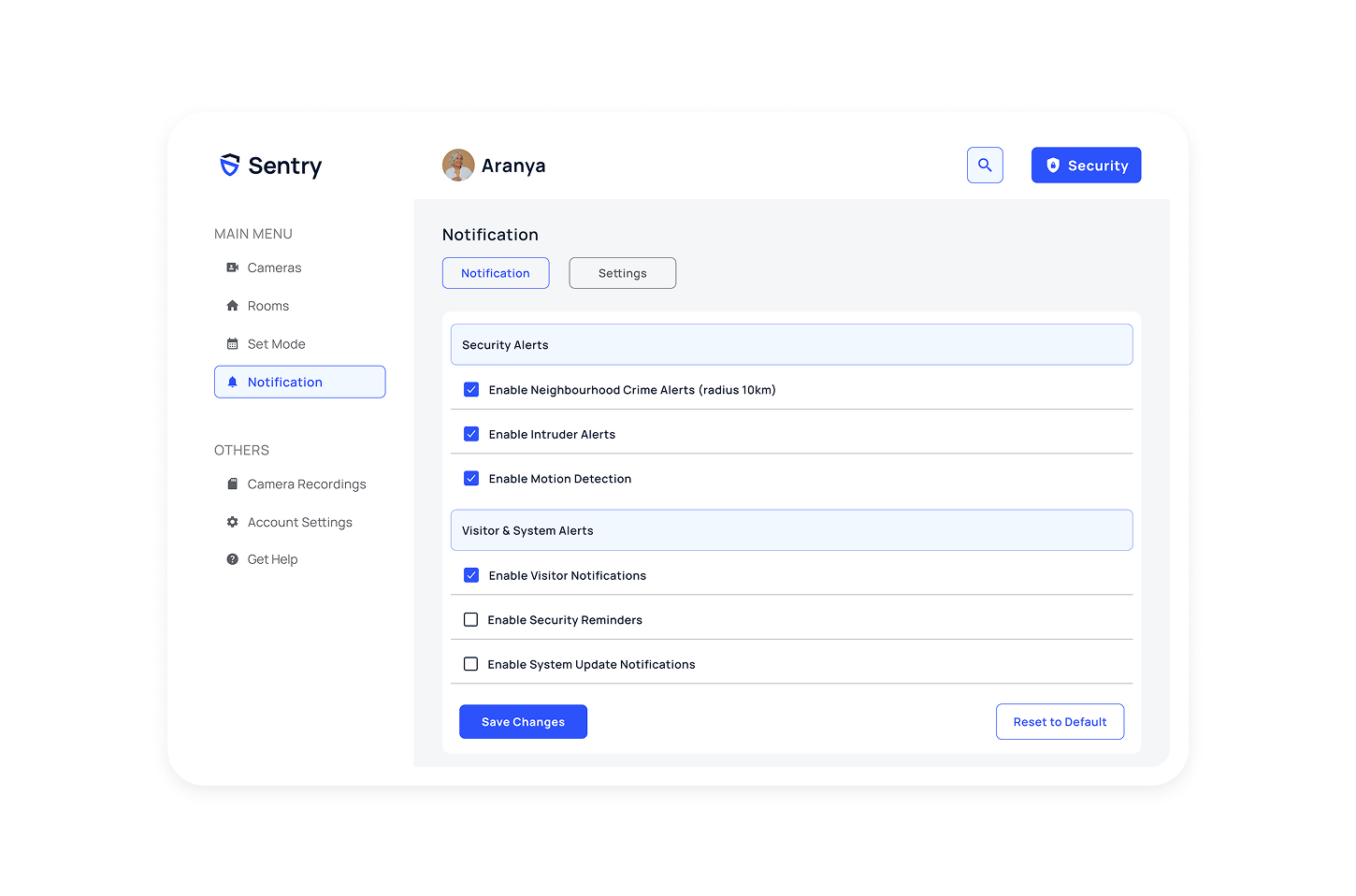
2. High-Fidelity Designs & Key Features
📹 Cameras & Live Monitoring
-
Displays real-time camera feeds with two-way communication for instant interaction
-
Includes real-time captions and emergency alerts for better accessibility and awareness
-
Allows users to access searchable video history, with emergency tagging for critical events
🚪 Rooms & Entry Points Monitoring
-
Shows real-time status of doors and windows, enabling quick sensor control for enhanced security
-
Users can monitor entry points and make adjustments instantly
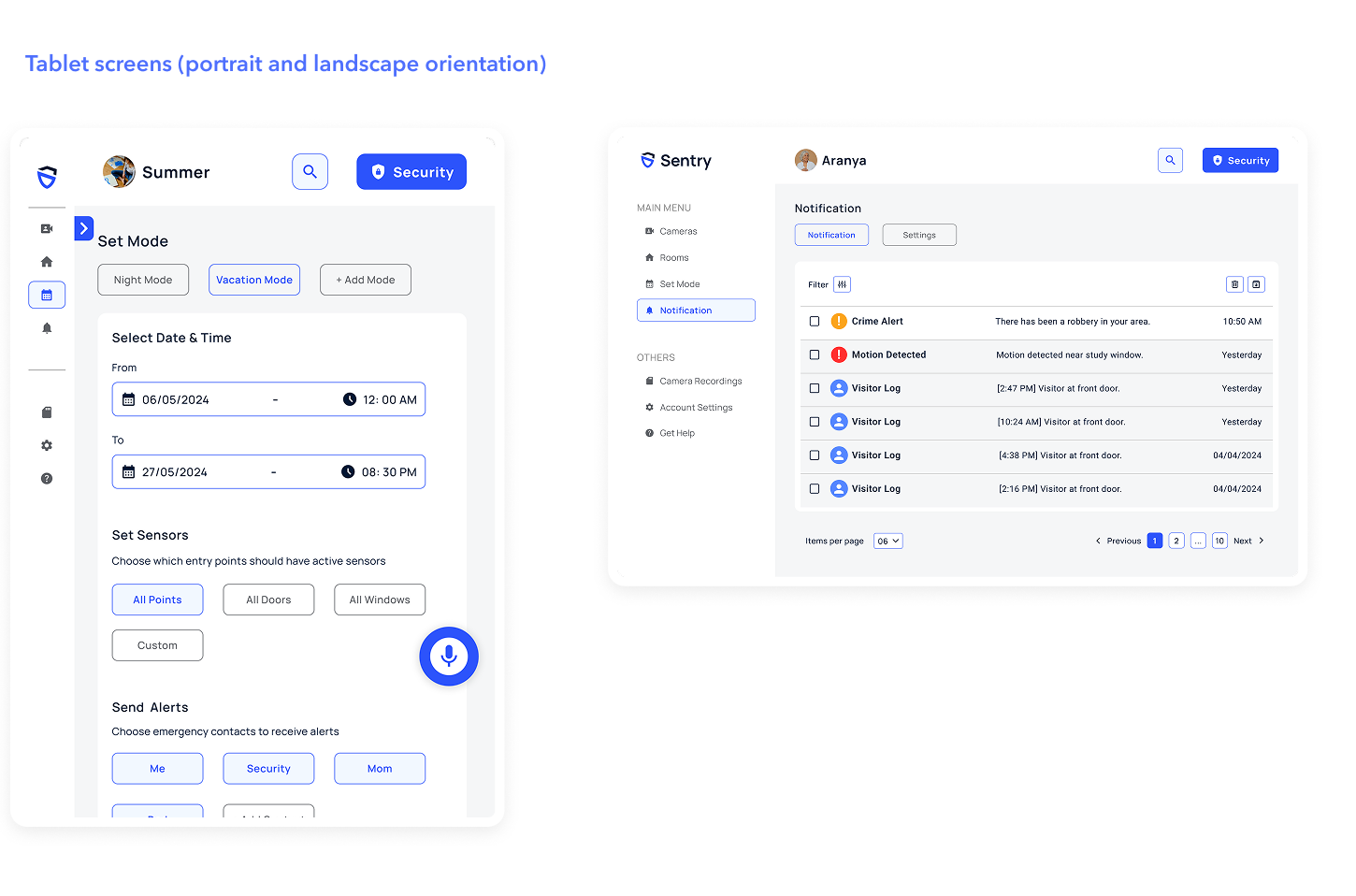
⚙️ Custom Security Modes
-
Users can set up automated security modes based on daily routines or specific scenarios
-
Ensures flexibility, allowing users to customize settings for different situations
🔔 Custom Alerts & Notifications
-
Personalised security alerts, including intruder alerts, motion detection, and system status updates
-
Users can modify alerts based on urgency, accessibility needs, or personal preferences
🎙 Voice Assistant & Hands-Free Control
-
Enables voice commands for hands-free security control
-
Supports multi-input access: PIN, virtual keyboard, voice recognition, biometrics (Face ID & fingerprint scanning) for adaptable security control
📱 Multi-Platform Accessibility
-
Designed for smartphones, tablets, and desktops, ensuring seamless security access from any device
🔒 Secure & Adaptive Security Control
-
Allows users to arm/disarm alarms with multiple methods for maximum security and ease of use
Designing a Safer, More Inclusive Future
This project reinforced an essential lesson: accessibility isn’t a bonus feature—it’s a necessity.
✦ Security should be for all – Everyone deserves to feel safe, regardless of ability.
✦ Accessibility improves overall design – Features like clear layouts, multiple control options, and flexible workflows enhance usability for all users.
✦ The future is inclusive – As technology evolves, accessibility must remain a core focus in UX design.
For those interested in learning more, you can access my full project report.
With Sentry, home security isn’t just smarter—it’s for everyone.